What is a wireframe?
Within web design, it is crucial to first understand a websites’ intended purpose. Asking lots of questions to your client allows you to establish this. It is the answers to these questions that will reflect what the site looks like and how it functions. It is only then can we move onto the website construction.
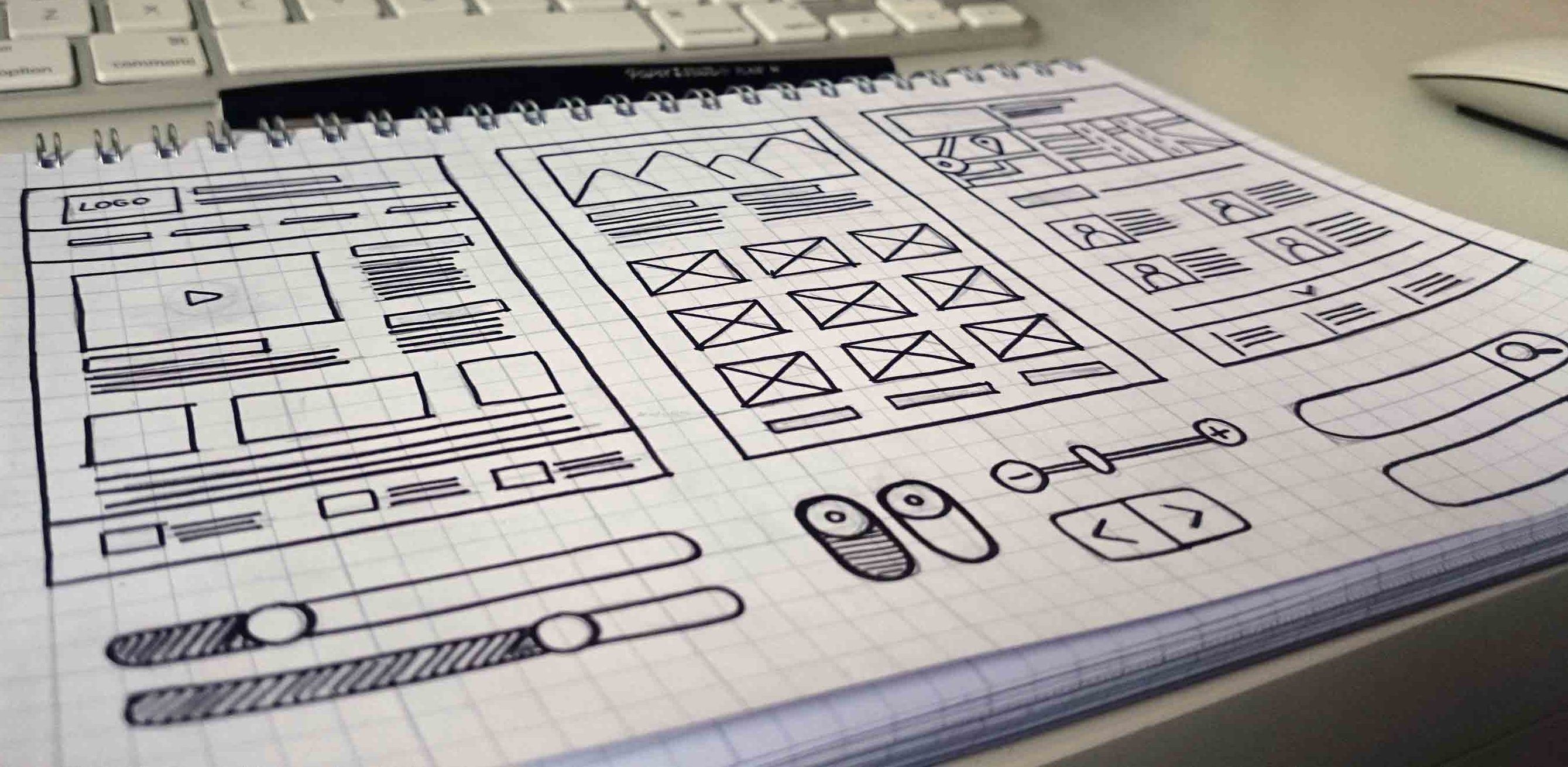
Wireframing is essentially the blue print of a website. Think of a blue print to your home. It easily allows you to see the structural placement of your pluming, electrical and other structural elements without the added design aesthetics in place.
A website is the same. This simple skeleton contains all of the structural and functional information without actually showing visually what it will look like.
Why is wireframing an important part of building a website?
There are many benefits to a wireframe. Firstly it creates an early visual that can be review with the client. Amendments can be made relatively easily at this stage as opposed to later on in the project. Here, the client may become sidetracked by design elements such as colour and images.
Reviewing this visual with the client creates a mutual understanding between both the client, design team and developer. A client may not understand what you mean when you say ‘parallax footer,’ ‘google map integration’ or numerous other features. Establishing clear communication and clarification about how these may work before the project moves into the creative process, will really help later down the line.
Wireframing allows for prototyping and user testing to take place from a practical perspective. This pushes usability to the forefront which, in UX (User Experience) Design ensures that the site will fulfil its intended purpose.
Wireframing is both time and cost effective. Fine-tuning the basics becomes the focus and therefore minimises the risk of redesigns. Getting the functionality right at this early stage gives the designer more confidence. They are knowledgeable about how things work before getting stuck into the design. The design can then be centred around the functionality, reducing the risk to things not working from a UX perspective later down the line.
Things to look out for when creating a wireframe.
Although there are many advantages to creating a wireframe, there are a number of things that can be a disadvantage.
There is a possibility that clients tend to focus more on how their website is going to look rather than how it behaves. It can be hard to explain why wireframes are necessary but this will really help later on in the development of the project. Keep your wireframe basic, no colours or imagery as they simply aren’t needed at this stage.
Another issue with wireframing is that because no content is involved initially, it may be tricky to incorporate into your wireframe layout when the official content is received. Communication between yourself and client within the development stage will help with this.
To conclude, wireframes are a great way to help your client understand and get site functionality and UX right before any creative design begins. Risk is lowered later on in the project and UX is placed at the forefront of the design, helping to achieve the overall goal.